Zurb’s Foundation – ein total responsives & anpassbares Open-Source (MIT) HTML5/CSS3/Javascript Framework, klatscht mit seinen vollgepackten Features wie z.B. Modal-Boxen, Image/Content-Slider, SCSS, Lightboxen & vielen weiteren Gimmicks, die meisten mir bekannten Web Front-end Frameworks sowas von gegen die Wand.
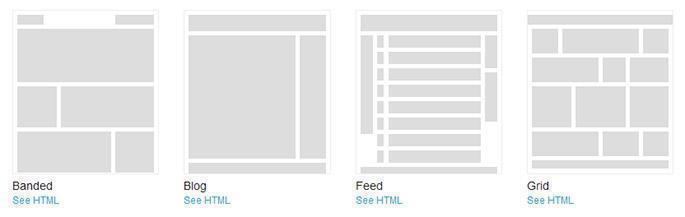
Vor allem beim Prototyping hilft euch Bruder Zurb’s Foundation-Framework & gibt euch mit seinen vielen vorgefertigten HTML5-Templates und UI-Elementen die Sporen bei der Website-Entwicklung.
Zurb Foundation Framework Templates

- Reveal – Modal Box
- Off Canvas Layouts
- Orbit Image/Content-Slider
- Foundation Stencil-Set (PDF/OmniGraffle)
- Clearing – Lightbox Support
- Responsives 12-Spalten-Grid
- Joyride – Feature Tour Plugin
- Responsive Sketchsheet Vorlagen
- Foundation Icon-Fonts & Social Web Icons (SVG)
- Viele UI-Elemente (Accordions, Tabs, Buttons, Navigationen u.v.m.)
Gerade die leicht einzubauenden Plugins, die geniale responsive unterstützung und die vielen weiteren Features machen Foundation im Gegensatz zu den hier schon vorgestellten Frameworks wie z.B Gumby, HTML Kickstart oder Bootstrap zum Framework meiner Wahl!
Ein weiteres Leckerlie: Das Zurb Foundation Cheat Sheet