Responsive Open-Source Navigationsmenüs – Es folgen… ein paar aktuelle, für Webdesigner sehr erregende, mit größter Sorgfalt ausgesuchte Navigationen-,Menüs, die extrem responsiv, mobil-freundlich und obendrein auch noch total Open-Source sind. Weitere Navigationsmenüs folgen…
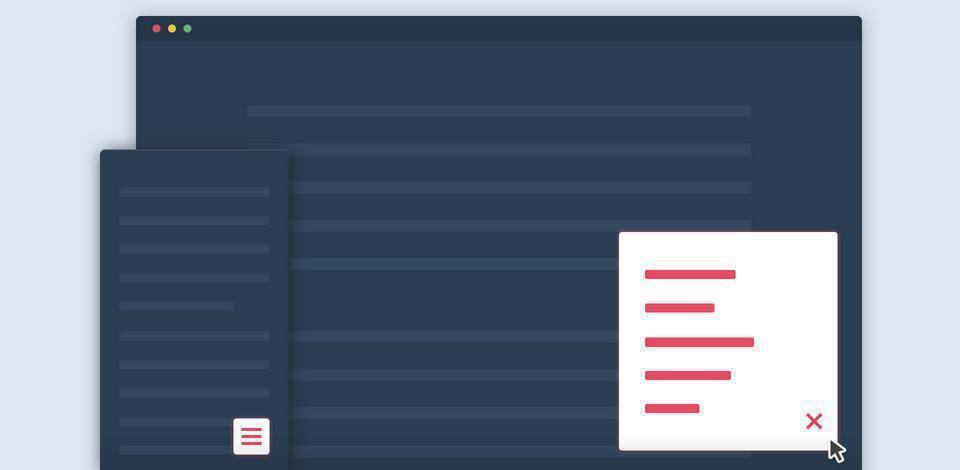
Smart Fixed Navigation – Neues, responsives Javascript Navigationskonzept.

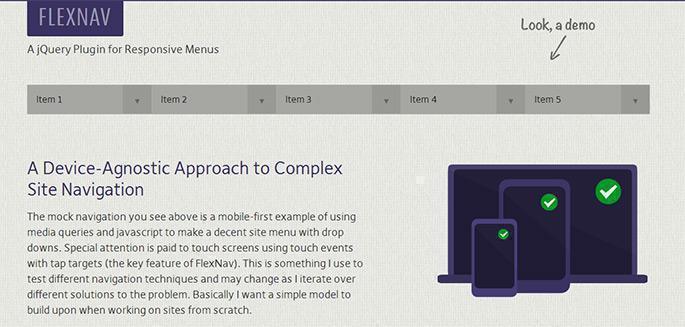
Flexnav – Horizontales, responsives Open Source (Unlicense) jQuery Navigations-Menü

Features
- Verschachtelte Multi-Level Menüs
- Mobiler Touch Screens Support
- Steuerung über Tastatur
- No-Javascript Fallback Support
- Mehrere Flexnavs auf einer Seite
- Korrekte Browser-Support (IE 7-10 + aktuelle Browser)
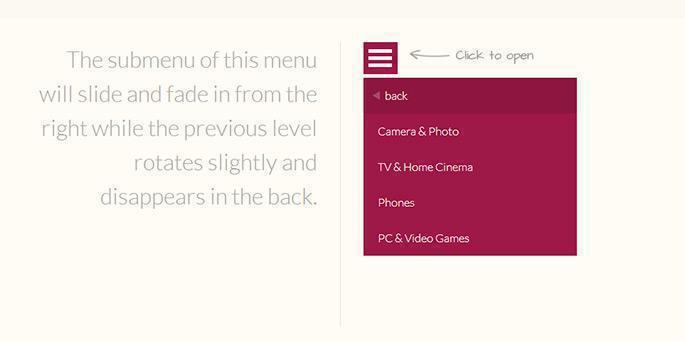
Multi-Level Navigations-Menü – Horizontal, platzsparend, responsiv und Open Source (MIT)

Features
- Krispe CSS Transitions-Effekte
- Sehr gute Dokumentation
- Verschachtelte Multi-Level Dropdown-Menüs
- Korrekte Browser-Support (IE 7-10 + aktuelle Browser)
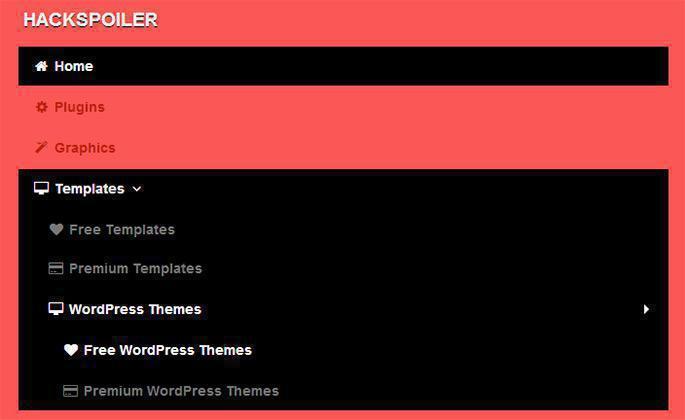
BootM – Astreines, responsives Open Source CSS Multi Level Navigations-Menü

Features
- Läuft ohne Javascript – Pures CSS
- Menü-Icon-Navigation
- Basiert auf Bootstrap
- Verschachtelte Multi-Level Dropdown-Menüs
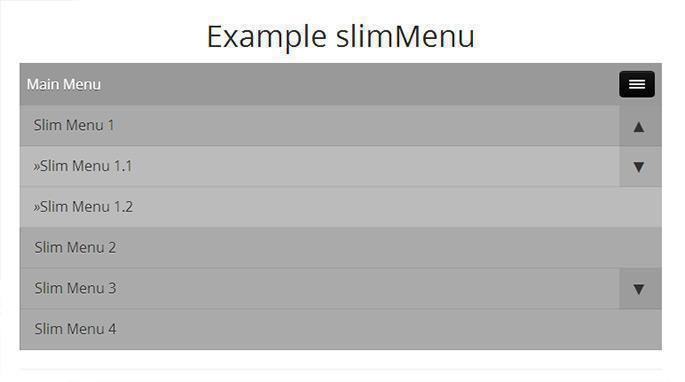
slimMenu – Responsive Open Source (MIT) jQuery Multi-Level Navigationsmenü

Features
- Touch-Screens Support
- Verschachtelte Multi-Level Menüs
- In allen modernen Browser lauffähig
- Mehrere slimMenu-Navigationen auf einer Seite
Responsive Nav – Schnelles, Open Source (MIT) jQuery Navigations-Plugin

Features
- Sehr Leichtfüßig (ca. 1.9 KB)
- No-Javascript Fallback Support
- In allen modernen Browser lauffähig
- CSS3 Transitions & Touch-Event Support
Mega-Site Navigation – Sehr responsives, leicht anpassbares und reines CSS Open-Source Mega-Navigationsmenü

Features
- Einfach anzuwenden
- Sehr saubere Code-Struktur
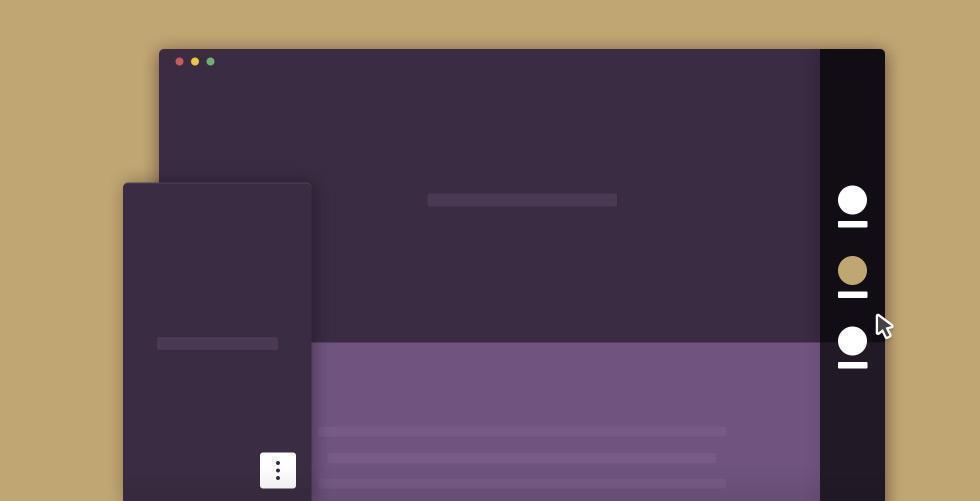
Vertical Fixed Navigation – Responsives, vertikales Navigationsmenü