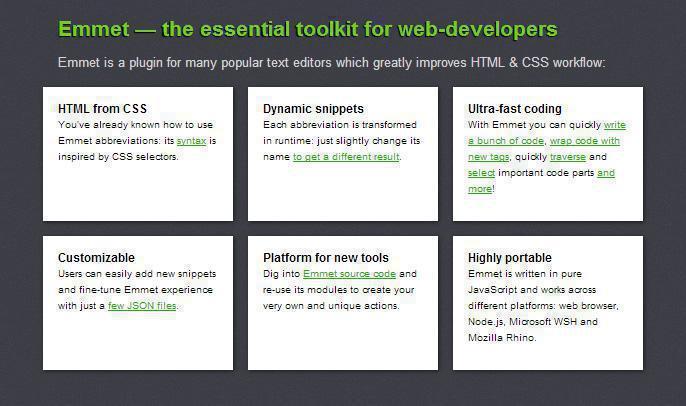
Mit Emmet, einem Javascript Open-Source (MIT) Toolkit-Plugin für viele gängige Texteditoren, beschleunigt/optimiert ihr euren HTML/CSS Workflow beim Entwickeln von Webseiten so hart, das sogar wieder etwas Zeit für ein paar spannende Folgen von „Gute Zeiten – Schlechte Zeit“ bleibt.
Das Toolkit ist eine Art Code-Snippet, mit dem ihr z.B. eine Zeile Code schreibt und Emmet ballert daraus dann einen ganzen Satz an HTML/CSS Zeilen naus.
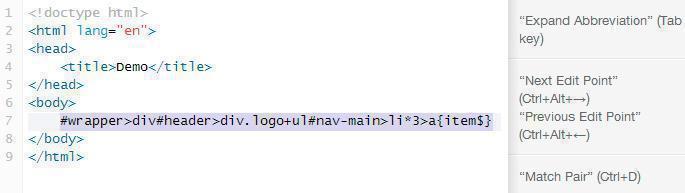
Aus dem markierten Einzeiler hier

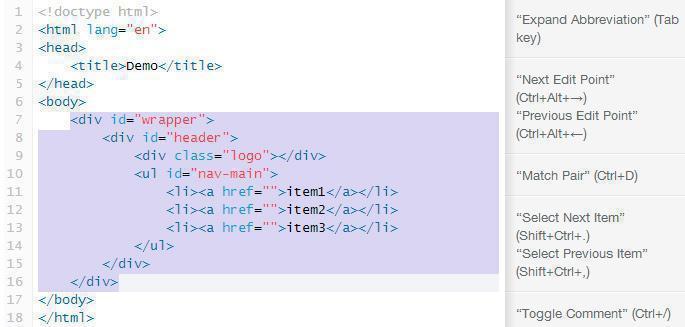
wird im Handumdrehen das hier

Weiter tischt Emmet mit einem eingebauten Lorem Ipsum Generator, verschiedenen Action-Anweisungen (z.B „Select Item“, „Toggle Comment“) und einer übersichtlichen Dokumentation mit direkter Test-Editier-Möglichkeit auf und macht das Toolkit einfach „En Vogue“ für Web-Entwickler und Web-Designer.
- Eclipse
- Coda
- PSPad
- textarea
- Brackets
- Espresso
- Chocolat
- TextMate
- NetBeans
- Notepad++
- CodeMirror
- Sublime Text
- Komodo Edit
- Adobe Dreamweaver
Third-party Plugins für ein paar weitere Editoren gibts auch noch dazu.
Weiterführender Link
Eine kurze Youtube Emmet-Screencast Vorstellung.